GetSocial adds an intelligent, lightweight, quick to setup floating social media bar to your blog posts.
Now Powering Over 34.3 Million Pages and 50k+ Blogs!
Features
 Floating social media box compatible with leading web browsers
Floating social media box compatible with leading web browsers- Out-of-the-box functionality like
- Twitter Tweet Button
- Facebook Like button
- Google +1 button
- New: Buffer Button
- New: Pinterest Button
- New: LinkedIn Button
- Stumbleupon Submit button
- Digg Button
- Easily add any number of additional social media sharing buttons
- Always visible and accessible even if the user scrolls down the page
- Auto-adjusts itself to all screen resolutions and window sizes
- Automatically hides itself partially to the left of the screen if window is resized to smaller than defined width
- Hovering over a partially hidden GetSocial bar displays the full bar
- For higher screen resolutions, displays full by default
- Options to add the social media bar to posts, pages and homepage
- Options to disable the social media bar on individual posts/pages
- Color Picker to customize colors to match your blog theme.
- Improved and user-frindly settings page
- Re-order buttons with simple drag-and-drop
- Resize GetSocial share bar width (useful for non-English blogs)
- Hide individual share counts if desired
- Lightweight plugin with minimal settings
- GetSocial scripts are loaded in footer to improve page-load time. Scripts can optionally be loaded in header if your theme does not support the wp_footer WordPress hook
Download GetSocial Plugin Free
Installing the GetSocial Plugin
Upload the GetSocial plugin folder to your plugins directory, activate it and it should work out of the box. Detailed instructions follow:
- Extract and upload the
getsocialfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Go to Settings page and adjust the options as described there.
- Review and Save Changes.
- Floating social sharing box will now appear on all blog posts.
Frequently Asked Questions (FAQs)
How to add additional social media sharing buttons to the floating share bar?
Simply add the HTML code for the additional buttons under the ‘Additional buttons’ options in the settings page. Enclose each button within <div class="sharebutton"> and </div> tags. For example:
<div class="sharebutton">
<!-- Code for additional button 1 -->
</div>
<div class="sharebutton">
<!-- Code for additional button 2 -->
</div>
Nothing happens when I hover over partially hidden GetSocial bar
Set the Browser Width option in the Settings page to suit the maximum width of your theme. For example, if your theme’s width is 1000px, you may set the browser width to 1140px (1000 + 140) or slighly higher. Try out different values of browser width and set the one that gives desired behaviour.
I have activated the GetSocial plugin but the floating social media bar does not show up. What could be wrong?
Make sure that you have selected the desired Display options on the Settings page and saved the changes. If the sharing box still does not appear, it could be because your theme does not use the standard WordPress function wp_footer(). You can try one of the following options:
Add following code to your theme’s template (possibly in footer.php) just before the </body> tag:
<?php wp_footer(); ?> OR Add following code to footer.php just before the </body> tag or in header.php after opening <body> tag:
<?php if (function_exists('add_getsocial_scripts')) {add_getsocial_scripts();if (function_exists('add_getsocial_box')) {add_getsocial_box();} } ?>
How do I add the email and more buttons from Addthis.com?
Please refer to How to Customize GetSocial with CSS3 Buttons.
Fatal error: Call to undefined function has_post_thumbnail()…
If you see this message, your theme may not be supporting post thumbnails. To enable post thumbnails, your theme must include add_theme_support( 'post-thumbnails' ); in its functions.php file. Add the below line to your theme’s functions.php file:
add_theme_support( 'post-thumbnails' );
Where can I report a bug or submit feature requests?
Please drop a comment below, or ask me on Twitter.
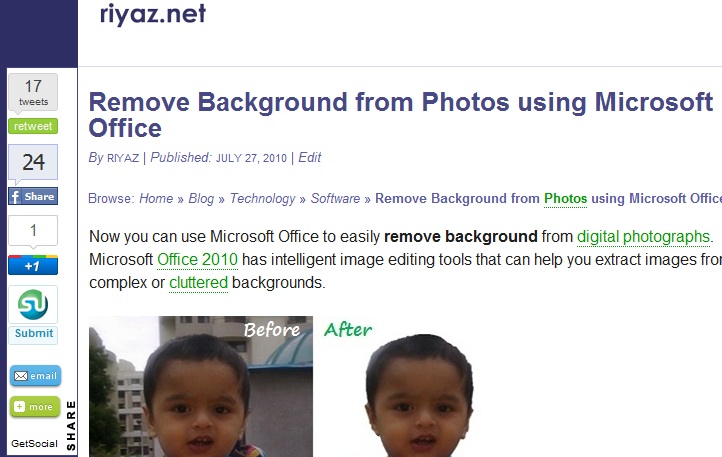
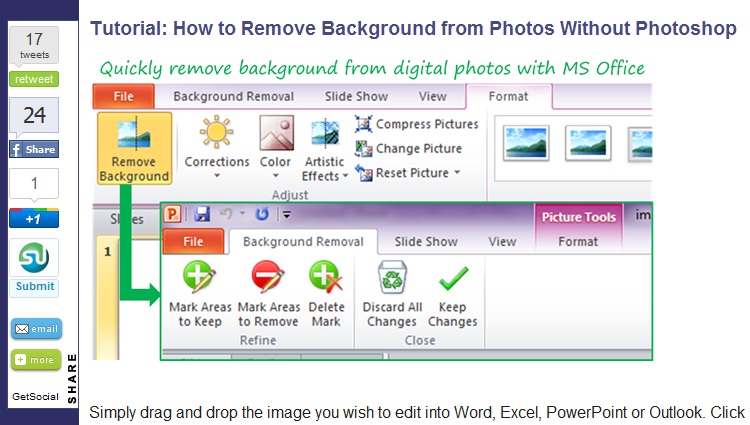
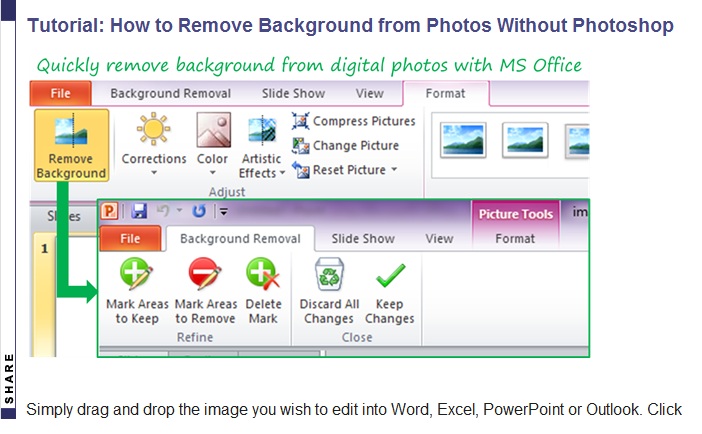
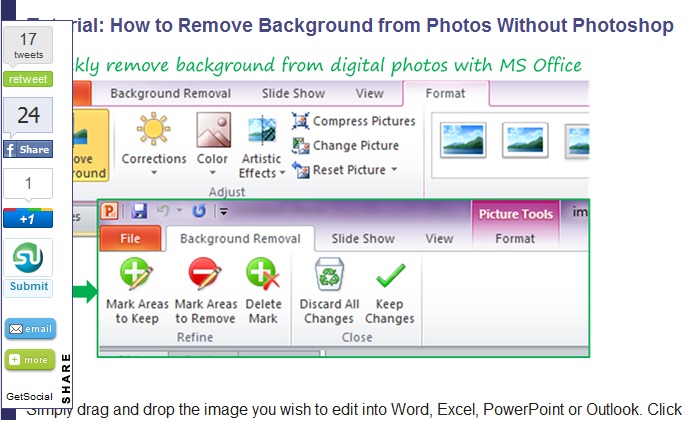
Screenshots