
 Your website’s performance or speed is one of the factors that decides your ranking in search engines, and a CDN plays a vital role here. Website that loads quickly also improves user experience and helps build loyal readership.
Your website’s performance or speed is one of the factors that decides your ranking in search engines, and a CDN plays a vital role here. Website that loads quickly also improves user experience and helps build loyal readership.
Improved site speed is also a good SEO practice. Google as well as Yahoo! suggest in their Performance Best Practices that serving static content from a cookieless domain or using a Content Delivery Network (CDN) helps. This reduces total size of the requests made for a page. In this article, I will explain you how to you implement this in 30 minutes flat.
Using a CDN for a small website or blog would be expensive. So is there a way we can set up our own CDN or a cookieless domain from which we can serve the static content? The answer is Yes! And I will describe the steps to achieve this.
What is Static Content?
Static content is the content such as images, Javascript and CSS files that are served along with your webpage. Server sets cookies for all the HTTP requests. So small cookies get attached to these static content as well. However, since there is no direct user interaction with these resource, they need not have cookies attached. We can reduce the request size by serving these resources from a CDN or a cookieless domain.
What is CDN – The Definition
A content delivery network (CDN) is a collection of web servers geographically distributed across the globe. The server with the fewest network hops or the server with the quickest response time is chosen to deliver the content, thus improving response time. CDN is generally used to serve static content and does not set any cookies. Thus the request size is also reduced.
How to Create Your Own CDN or a Cookieless Domain?
Easiest way is to setup a CNAME record aliasing your static domain to your main domain. You will need register a separate domain name to do this or you can use a subdomain of your domain.
If you do not have a separate domain, create a subdomain using your site’s control panel. Make sure that the subdomain points to your main domain’s root folder.
![]()
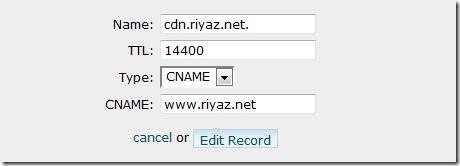
Now that you have a domain or subdomain to serve static content, go to the DNS Zone Editor of your website’s control panel and create a CNAME record as shown.

Add the domain/subdomain you created earlier to the Name/Label/Alias of CNAME record. It should point to your main domain i.e. www.riyaz.net in this case.
If you are using a subdomain, you need to do one more step to make sure that no cookies get set on this subdomain. Two common cookie setters are WordPress and Google Analytics. Rob Flaherty has explained in easy steps how to prevent these sites from setting cookies on your CDN or static subdomain. The section ‘Separate domain or subdomain?’ explains how to get read of the cookies.
How to Serve Static Content from Your CDN?
Now that you have setup a CDN or cookieless domain/subdomain, how do you actually serve your static content from this new location? Do you have to move the static files to this location? Not at all. You only need to modify the references to your static files (images/media/Javascript/CSS/text files etc.) to point to the new location.
e.g. http://www.riyaz.net/images/myimage.jpg will now become http://cdn.riyaz.net/images/myimage.jpg or http://www.mycdn.com/images/myimage.jpg
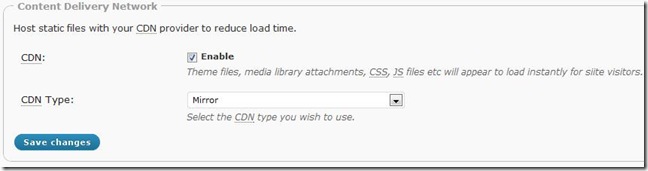
But this could be a cumbersome task. How do I do this quickly? Simply use the W3 Total Cache plugin from W3-EDGE and enable CDN. Use Mirror as CDN Type.

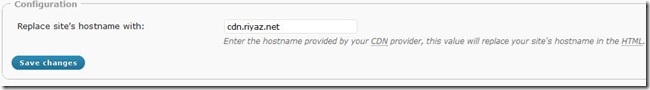
Now go to CDN Settings of the plugin and set the Configuration parameters as shown below:

You may leave the other parameters to their defaults.
Thus you have setup your cookieless static content provider.
More reading:
- Serving Static Content from a Cookieless Domain (Rob Flaherty)
- Use a CDN (Content Delivery Network) (Yahoo! Best Practices)
- Serve static content from a cookieless domain or CDN (Google Best Practices)