
This is the fourth part in this series, which talks about, creating multi frame applications in the Internet Transaction Server (ITS). The multi frame application in the HTML corresponds to sub-screen module pool programming in ABAP. This article is probably the most important one in the series, as most of the standard SRM transactions contain sub screens. The content presented in this article will help you to understand the development of web transactions for the corresponding sub screen module pool programs.
To explain the development of multi frame applications, an example program with name ZYMOVIE3 has been created , which contains one main screen (9000) and two sub screens ( 9001 and 9002).
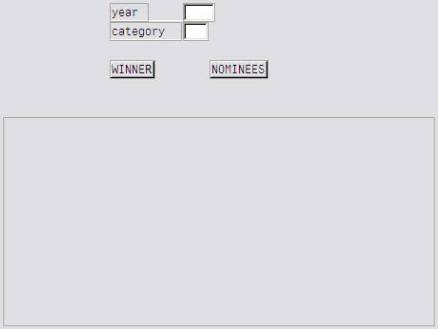
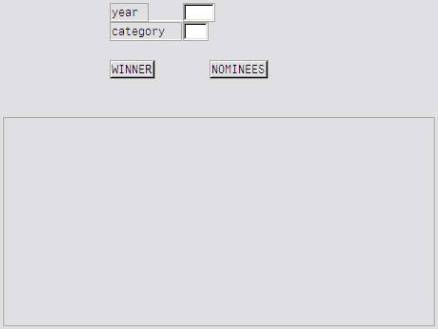
The main screen 9000 contains two input fields “Year” , “Category” , two pushbuttons “Winner” , “Nominees” and one sub screen area “SUBSCR”.

The sub screen 9001 contains one I/O field with name “winner”.
![]()
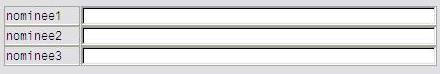
The sub screen 9002 contains three I/O fields with names “nominee1″, nominee2” and “nominee3”.

The program logic is very simple. When the button “winner” is clicked, sub screen 9001 is called and when “nominees” button is clicked sub screen 9002 is called. The ABAP logic is not explained here, assuming that the reader has the necessary knowledge about module pool programming.
The HTML code for the main screen 9000 is shown below:
</head>
<body>
`Background()`
`ApplicationTitle(title.value=TEST)` <BR>
`~messageline`
<form name="BBPForm" method="post" action="`wgateURL()`">
<input type="hidden" name="~OKCode" value="">
<input type="hidden" name="~event" value="">
<input type="hidden" name="~control" value="">
`BBPVSpace()`
`BBPBoxBegin()`
`Table(class="format")`
`TR()`
`TD(class="label")`<label for="`YMOVIE-YYEAR.name`"> Year</label>
`if (YMOVIE-YYEAR.disabled)`
`TD(YMOVIE-YYEAR.value, class="data", active="")`
`else`
<input type=text id="`YMOVIE-YYEAR.name`" name="`YMOVIE-YYEAR.name`" value="`YMOVIE-YYEAR.value`" maxlength="04" size="04" >
`end`
`TR()`
`TD(class="label")`<label for="`YMOVIE-CATEGORY.name`"> `YMOVIE-CATEGORY.label`</label>
`if (YMOVIE-CATEGORY.disabled)`
`TD(YMOVIE-CATEGORY.value, class="data", active="")`
`else`
<input type=text id="`YMOVIE-CATEGORY.name`" name="`YMOVIE-CATEGORY.name`" value="`YMOVIE-CATEGORY.value`" maxlength="04" size="04">
`end`
`F4HelpButton(bbpformname,
"YMOVIE-CATEGORY",
"#Z_SELECT",
"category")`
`endTable()`
`BBPBoxEnd()`
`BBPTabStripBegin()`
`BBPTabLineBegin()`
`BBPTab("",winn.label, "WINN")`
`BBPTab("",nomi.label, "NOMI")`
`BBPTabLineEnd()`
`BBPTabStripEnd()`
<table cellspacing="0" cellpadding="0" border="0" width="100%">
<tr>
<td class="tabcontent">
`includeFrame (~frameName="SUBSCR")`
</td>
</tr>
</table>
</form>
</body>
It is assumed that the reader has already gone through the part1, part2 and part3 of this series. So, things that are common in all these submissions are not explained here ( like <table> , F4helpbutton, <input> tags etc., ). The important thing to note in the above code is the “includeframe” function:
`includeFrame (~frameName="SUBSCR")`
This HTMLB function creates a frame on the webpage with the name SUBSCR. This name is same as the name of sub screen area in screen 9000.
Another important thing to understand is about the creation of the tab buttons . In most of the SRM transactions (like process purchase orders, settings or sourcing cockpit etc., ) , the navigation between different screens happens through tab buttons , instead of push buttons For example in “Process purchase orders” transaction we have “header data” and “Item data” tabs. When “header data” tab is clicked, system displays header data and when “Item data” tab is clicked, item data is displayed. In reality these tabs are developed as buttons in the module pool, but in the web page these are displayed as the tabs.
![]()
This is possible by one of the HTMLB function called “BBPTab()” .
Function BBPTab() has three important input parameters.
- Isactive — Is tab button should be highlighted or not, when the page is displayed
- Label — What is the label that needs to be appear on the tab
- Okcode — OKcode that needs to be triggered, when the user clicks on the tab
In the above code the line `BBPTab(“”,winn.label, “WINN”)` makes the tab “winner” inactive and triggers the function code “WINN” in SAP GUI when the user clicks on this tab. Similar logic holds for the “NOMINEES” tab also.
Now coming to the HTML code for sub screen 9001, the code is written as shown below:
<form method="post" action="`wgateURL(~target = "SUBSCR")`"> `Table(class="format")`
`TR()`
`TD(class="label")`<label for="`YMOVIE-WINNER.name`"> `YMOVIE-WINNER.label`</label>
`TD(class="data")` <input type=text id="`YMOVIE-WINNER.name`" name="`YMOVIE-WINNER.name`" value="`YMOVIE-WINNER.value`" maxlength="15" size="15">
</form>
The important thing to note here is the “~target ” parameter. The ~target parameter tells the system, where to post the values when the form is submitted by the user. The ~target parameter in this example is “SUBSCR’, sub screen area of the main screen 9000. This makes the system to put the sub screen 9001 in the sub screen area of the main screen. The code for the second sub screen 9002 is exactly same.
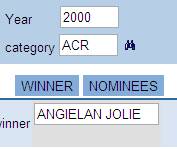
The below screenshots show how the screen looks in the web, when the user clicks on “WINNER” tab.

When the user clicks on “NOMINEES” tab, the screen looks as shown below:

Useful links:
- For learning HTML and Javascript, the best starting point would be w3schools.com
- For learning HTMLB, I haven’t found anything better than this link
Sankar Rao Bhatta is an SAP NetWeaver Consultant with Intel, India. After completing M.Tech from IIT Bombay, he worked with IBM as SAP Consultant before joining Intel. Other areas of his expertise include SAP SRM and ABAP.